Ucweb v8.6 fullscreen 240*400
متصفح UC لجاوا - متصفح UC على حد سواء متصفح الويب ومتصفح WAP، الذي يدعم قراءة HTML القياسية وملفات WML، وكذلك الغالبية العظمى من الإنترنت...
اقرأ المزيد







متصفح UC لجاوا - متصفح UC على حد سواء متصفح الويب ومتصفح WAP، الذي يدعم قراءة HTML القياسية وملفات WML، وكذلك الغالبية العظمى من الإنترنت...
اقرأ المزيديعمل مكون مع أوبرا الشخصي الإنترنت مصغرة مجانا مع...
اقرأ المزيدوهذا هو نسخة معدلة من جامعة كاليفورنيا في المتصفح ... والأمل ش يتمتع بها ......
اقرأ المزيدخدمة الإنترنت المجانية المتوفرة مع إعدادات الإنترنت الصحيحة...
اقرأ المزيدأوبرا 6.0 يقدم مجانا وسهلة لتحميل متصفحات الويب لأجهزة الكمبيوتر والهواتف المحمولة والأجهزة. يشاركوننا شغفنا للتكنولوجيا، وتحميل متصفح أوبرا 6.0...
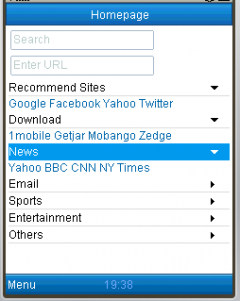
اقرأ المزيدمختلف من العديد من المنافسين، UC متصفح، 1،0-8،2، غير صالحة للاستعمال دائما دون الخادم، وإن كانت هناك سحابة period.You يراقبون التغيير! لتوفير المزيد من المستخدمين المنخفضة نهاية تكنولوجيا الويب الحديثة، قمنا بتطوير نسخة سحابة من متصفح منذ نصف عام. والآن، لأنه يأتي صحيحا. النسخة سحابة هو إلى حد كبير نفس الرواية الرسمية، مع UDISK، معرض تطبيقات، ودعم GIF المتحركة. النسخة سحابة يختلف عن الرواية الرسمية، كما قمنا بإعادة تصميم واجهة المستخدم، واجهة الشبكة. الق...
اقرأ المزيدp.p1 { هامش: 0.0px 30.0px 13.0px 0.0px. الخط بين أفراد الأسرة: ارييل، هلفتيكا، بلا الرقيق؛ FONT-SIZE: 14px؛ اللون: # fdcc33. } p.p2 {الحشو اليسرى: 30px؛ الهامش اليمين: 20px؛ الخط: Arial أو هيلفيتيكا بلا الرقيق؛ FONT-SIZE: 18px؛ اللون: # 87c0f3؛} p.p3 {الحشو اليسرى: 30px؛ الهامش اليمين: 20px؛ الخط: Arial أو هيلفيتيكا بلا الرقيق؛ FONT-SIZE: 14px؛ اللون: # FFFFFF؛} p.p4 {الحشو اليسرى: 30px؛ الخط: Arial أو هيلفيتيكا بلا الرقيق؛ FONT-SIZE: 18px؛ اللون: # 87c0f3؛} ul.temp {الحشو اليسرى: 30px؛ الهامش اليمين: 20px؛ الخط بين أفراد الأسرة: ارييل، هلفتيكا، بلا الرقيق؛ FONT-SIZE: 14px؛ اللون: # FFFFFF. قائمة النمط من نوع: لا شيء؛ } ul.temp لى {هامش: 0.0px 30.0px 13.0px 0.0px. } .style1 { اللون: # FF0000؛ النص الديكور: وميض. } div.shadow1 { اطفو لليسار؛ خلفية: رابط (http://boltbrowser.com/posts/getjar/images/1.5/dropshadow.gif) عدم تكرار أسفل اليمين. هامش: 10px 10px 10px 10px؛ } div.shadow1 IMG { موقع: نسبي. العرض محجوب؛ هامش: -3px 6px 6px -3px. } div.style2 { FONT-SIZE: 14px؛ الخط الوزن: جريئة؛ العرض محجوب؛ الحشو القاع: 5px؛ اللون: #...
اقرأ المزيد